April 26, 2023 - Hackathon
Today at Civalgo, we hosted a hackathon, a creative event we organize after each iteration. Teammates from all backgrounds – programmers, designers, product managers, and more – work intensively to create innovative solutions in just a day. The following day, everyone presents the projects that they work on to their colleagues. These fun-filled events spark a plethora of fresh ideas, some of which eventually evolve into valuable features in our application that give value to our clients. I genuinely cherish these occasions, as they allow everyone's creativity to shine and foster a vibrant exchange of ideas – all while we enjoy the free pizza and refreshing beer generously provided by the company.
My Hackathon Project
I will share with you the hackathon project I worked on today, it's called ChatGPT-Powered Project Schedule Recommendations.
Motivation
A few months ago, a groundbreaking technology called OpenAI ChatGPT emerged that has become the talk of the town. ChatGPT, based on the GPT-4 architecture, is an AI-powered language model designed to understand and generate human-like text. Many people believe it will significantly impact the world. Personally, I find it an indispensable tool that I use daily for various tasks, such as coding, researching, debugging, writing code, searching documentation, transforming ideas into readable formats, and so much more.
Currently, numerous developers are riding this wave to develop AI-powered solutions, reminiscent of when the iPad was released and developers raced to create the apps we use every day. This got me thinking about how I could leverage ChatGPT to add value for our construction company's clients. I realized a great starting point would be to generate recommendations for scheduling various project tasks based on user-defined information and constraints, such as duration, dependencies, estimated work hours, weather effects, resources needed, and more.
This concept isn't new; in fact, I'm already working on a similar project with government funding and AI scientists. However, I thought it would be fascinating to see what ChatGPT could accomplish on its own. Last month, I conducted a proof of concept with ChatGPT where I input mock data from our system and asked it to produce a schedule. The results were intriguing and convinced me to try implementing the OpenAI API directly into our application, connected to real data, during this hackathon.
Solution
First, I visited OpenAI's platform environment at https://platform.openai.com, where I created an account and generated an API key to use in the application.
Next, I installed the npm package 'openai' in the application (https://www.npmjs.com/package/openai).
Afterward, I imported the library into the code and utilized the openAi.createChatCompletion() function, which accepts a series of messages as input and returns a model-generated message as output. This process is similar to our usual interactions with the ChatGPT application.
I used the following prompt as input:
"Please create a 15-day schedule using the given information and include an explanation. Whenever feasible, try to accomplish multiple tasks simultaneously. Do your best with the data you have; if you think you don't have enough data, try anyway. Answer in French, please.
These are the data: ${JSON.stringify(tasksData.map((t) => t.name))}
Try to format the answer with bullet points.
Here is a template of a response: [An example of a good result that he produced]"
Finally, I displayed the result on the user's screen by implementing a 'request for suggestion' button within the project control UI.
Here is all the code that I needed:
import { Configuration, OpenAIApi } from 'openai';
import { openAiApiKey } from '../../../../../config';
const openAi = new OpenAIApi(
new Configuration({
apiKey: openAiApiKey,
})
);
export const ProjectTaskView: React.FC<Props> = (props) => {
const { wbsItemsData } = props
const [aiAnswer, setAiAnswer] = useState('');
const [aiLoading, setAiLoading] = useState(false);
...
const handleAIButtonClick = async () => {
const tasksData = wbsItemsData?.data?.wbsItem;
setAiLoading(true);
const response = await openAi.createChatCompletion({
model: 'gpt-3.5-turbo',
messages: [
{
role: 'user',
content: `
Please create a schedule for 15 days using the given information and include an explanation.
Whenever feasible, try to accomplish multiple tasks simultaneously.
Do your best with the data you have, if you think you don't have enough data, try anyway.
Answer in french please.
Those are the data: ${JSON.stringify(tasksData.map((t) => t.name))}
Try to format the answer with bullet points.
here a template of a response: "
Voici un exemple de planification pour 15 jours, en utilisant les données fournies:
- Jour 1:
- Commencer la tâche "Coulage" en béton.
- Jours 2-5:
- Continuer la tâche "Coulage" en béton, en effectuant les étapes nécessaires.
- Jour 6:
- Terminer la tâche "Coulage" en béton.
- Jours 7-9:
- Effectuer des inspections de qualité sur le béton coulé.
- Jour 10:
- Collecter les résultats des inspections et préparer un rapport.
- Jour 11:
- Préparer le matériel nécessaire pour la prochaine tâche de coulage de béton.
- Jours 12-13:
- Effectuer la prochaine tâche de coulage de béton.
- Jour 14:
- Terminer la tâche de coulage de béton.
- Jour 15:
- Effectuer des inspections de qualité sur le béton coulé et préparer un rapport final.
Explication:
Le plan consiste à planifier les tâches de coulage de béton sur une période de 15 jours. Les tâches sont divisées en deux phases : la préparation et l'exécution. Dans la phase de préparation, les jours 1-5 sont consacrés au coulage de béton, tandis que les jours 6-9 sont consacrés aux inspections de qualité sur le béton coulé. Dans la phase d'exécution, les jours 10-11 sont réservés à la collecte des résultats des inspections et à la préparation du matériel nécessaire pour la prochaine tâche de coulage de béton. Les jours 12-14 sont consacrés à la prochaine tâche de coulage de béton, avec des inspections de qualité finales effectuées le jour 15.
"
`,
},
],
});
setAiLoading(false);
const messageContent = response.data.choices[0].message.content;
setAiAnswer(messageContent);
};
return (
...
<AiContainer>
<ButtonContainer>
<ActionButton
text={'Ask AI for a suggestion'}
color="blue-500"
onClick={handleAIButtonClick}
/>
<Spin spinning={aiLoading} />
</ButtonContainer>
{aiAnswer && (
<TextAreaContainer>
<TextArea
value={aiAnswer}
autoSize={{ minRows: 0, maxRows: 20 }}
/>
</TextAreaContainer>
)}
</AiContainer>
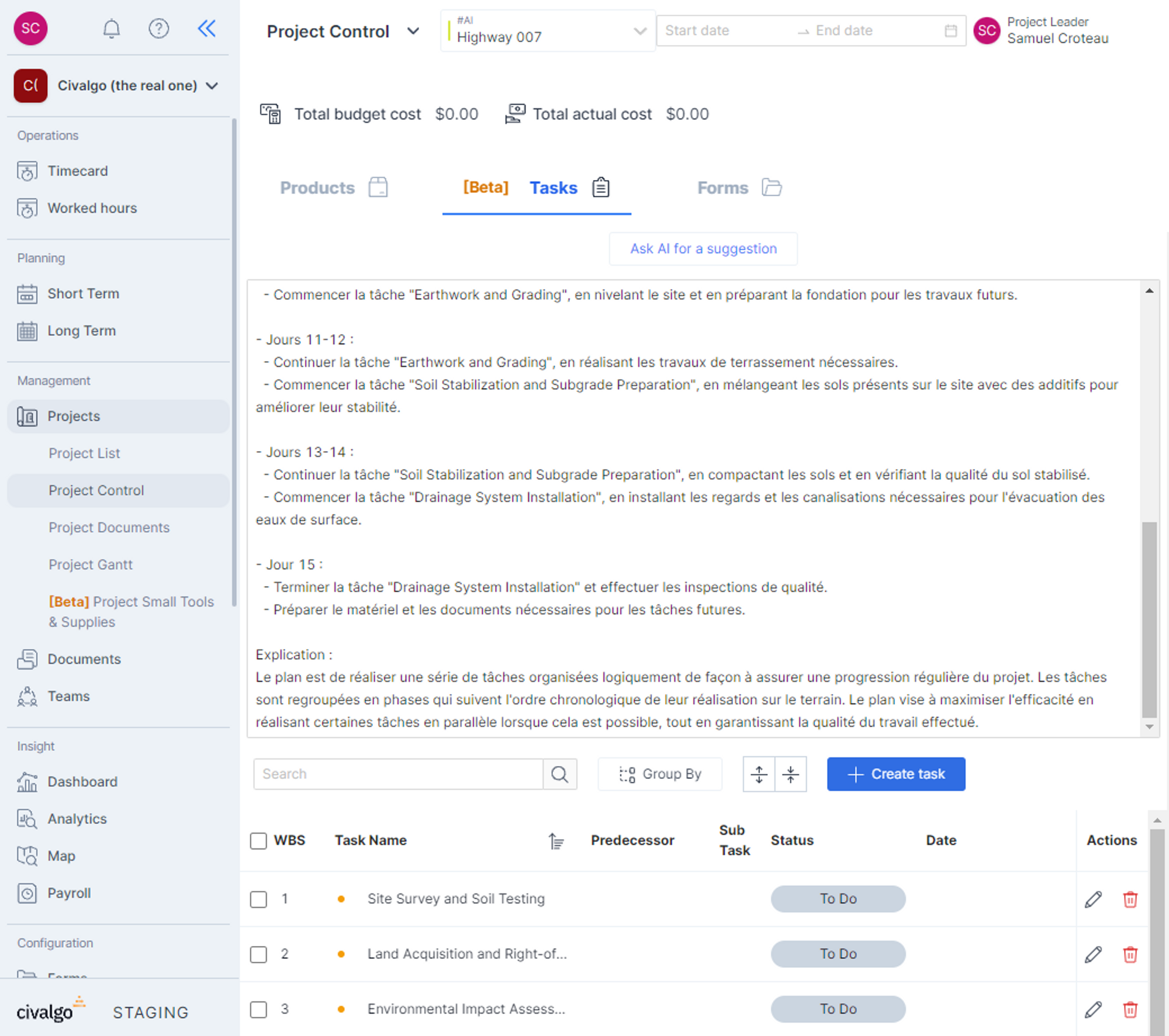
...This is what it looked like in the application:

Discussion
- During this hackathon, I utilized the API in the front-end to save time. However, it is important to note that this library is intended for server-side usage only, as using it in client-side browser code will expose your secret API key. In a real-world application, a server-side endpoint would be required to call the OpenAI API.
- In this implementation, I used the openAI function that I was most familiar with from my experiences with ChatGPT. However, I discovered that there are many more functionalities beyond the createChatCompletion() function that I utilized. These include text completions, chat-based interactions, prompt editing, image generation, input transformation for machine learning models, audio-to-text, document uploads, custom model creation with your data, and content moderation. It might be worthwhile to explore these other functionalities that I haven't tried yet, as they could potentially offer new ideas.
- After using the API all day and making hundreds of calls with large inputs containing all the project data, the total cost was only 5 cents, which I believe is quite reasonable.
Key Takeaways
Integrating AI functionality into our application has become incredibly easy and accessible with this new technology. If we can identify ways to add value for our customers using these tools, there should be no hesitation or fear in implementing them. If you have any ideas, please feel free to share them.
